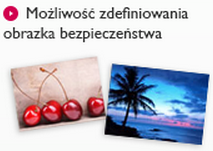
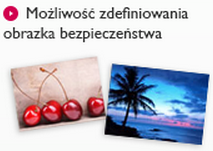
Bank Millennium wprowadził niedawno ciekawe zabezpieczenie. Otóż pozwala on ustawić obrazek bezpieczeństwa, który widoczny jest po wpisaniu loginu, a przed wpisaniem hasła.

Sens tego jest taki, by użytkownik mógł zorientować się przed podaniem hasła, że nie jest na oficjalnej stronie banku, bo pokazywany obrazek nie zgadza się z tym, który ustawił.
Wprowadza to jakieś zabezpieczenie, ale łatwe przecież do ominięcia – podszywająca się witryna musi tylko wpisać login na stronie banku i zobaczyć, jaki obrazek się wyświetli, a następnie pokazać go Internaucie.
Według mnie lepszym mechanizmem byłoby pokazywanie tego obrazka dopiero po zalogowaniu użytkownika.
Wprawdzie hasło zostałoby już wtedy wykradzione, ale byłoby to zdecydowanie cięższe do podrobienia, niż obecny mechanizm.
Drugą wadą wdrożenia tego rozwiązania jest możliwość korzystania tylko z udostępnianych przez bank 10 czy 12 obrazków, bez możliwości wgrania własnego. Użytkownik z pewnością by zauważył brak jego zdjęcia z wakacji, natomiast brak zdjęcia jakiegoś kotka może mu umknąć.
Niemniej, rozwiązanie jest innowacyjne i ciekawe. Gdyby je dopracować we wspomnianych względach, byłoby skutecznym zabezpieczeniem.